First I was very excited when I saw the new Facebook Like Button. But when I checked the code to see how it works, I noticed that this button actually allows Facebook to track all the Facebook users on your site, no matter if they click it or not (see my previous post on how this works).
As a publisher, you might not want to annoy the visitors of your site with that. So I hacked together an alternative like button, that only connects to Facebook if you click it. Once you have clicked it, it looks and behaves the same as the original button (actually, it’s replaced by the original button when you click it). This way users can decide if they want to let Facebook know that they have visited your site. Try it here:
Here is how you can put this button on your website:
- Copy the code snippet from here and put it in the HTML code of your page where you want the button to appear.
- Go to this code-generator on Facebook and configure the button (usually you only need to enter your URL).
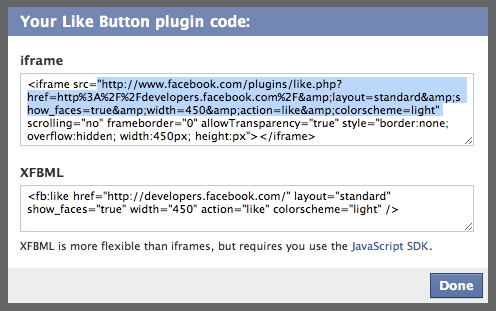
- When you’re done, click “Get Code” on the Facebook-page.
- From the iframe-field, copy only the characters from the first to the second quotation mark. Make sure you don’t miss the quotation marks, as shown here:

- Paste this text into the code you’ve inserted in your page in step 1: just replace the string “PASTE_FACEBOOK_URL_HERE”. Keep the trailing semicolon after the end of the string.
That’s it! You should see the button expand when you click it and load the real like button.
If you want to change the text of the button: it’s located in the next to last line of the code. Just change it to whatever you like. The button will resize to the length of the text.
This code basically just displays a button and applies a stylesheet from Facebook to it, so it looks exactly like the real like button. Of course you can replace it with your own customized button. Just make sure that the ids of the button and its container stay the same (“flb” and “flbCont”) and that it calls insertLikeButton() when clicked. This function replaces your button with an iframe that sends your parameters and the user’s cookie to facebook and loads the actual like button and friends info.
If you have problems with the width and height of the expanded button, you should give the container div named “flbCont” a size that fits your needs. The loaded iframe will be resized to these dimensions.
Hey Man –
Cool article…
Do you know if it is possible to “hack” the button so that yes, it does display the original way, but after it is clicked, it reveals something else…for instance a download link? My idea was to use negative margins and hide the text behind the iframe, since it becomes smaller when the user clicks like, thus possibly revealing the link (http://www.timeforthepeprally.com/?page_id=3) however I haven’t had any luck… I am working for an up and coming hip hop artist named Hoodie Allen and we’ll be releasing a mixtape on the 21st. We anticipate between 50K-100K downloads within the first week and would love to harness these downloads as Likes…
If there is any way you can help us out in this regard, we will make sure to link to your blog on our thank you page which will be featured directly on the main splash page for the streaming album and download links.
Be in touch!
– Michael
hahahaah
hahaha
as it seems, he doesn’t like helping ^^
is it possible to replace like button with an static image. also i need to hide likes count. let me know is it possible.
Ha, Cool. I like this one.
hi ,
i read your process but last line ‘container.replaceChild(fbFrame, document.getElementById(‘flb’));’ give error and also can you give me any example how to done all process
thanks a lot was looking for this kind of thing for quite a time
hi!
why aren´t you using iframes to complete the challenge?
on your main-website you create an iframe and load in there the original-facebook button only if the user pressed your own button or link eg “show facebook-button an agree…” ??
in this way you don´t have to get the stylesheet from http://static.ak.fbcdn.net. I didn´t see the advantage of using your javascript code.
Am I right?
Greetings,
ChristophG
Hi Christoph,
the purpose is not to open the original FB-iFrame (and allow FB to track the visitor) unless the visitor explicitly allows it.
Cheers, Dorian
okay – I think your aim is to be hidden from facebook and not only protect the user from “unwanted connections to facebook”. the iframe solution which I have posted lets decide the user “do I want to be connected to facebook or not” by pressing the agree-button…
Greetings again,
ChristophG
Hi Dorian!
I see… But the solution also connects to http://static.ak.fbcdn.net without clicking on the button. It acts as link – and so you can implement this “link” with other possibilities (eg another iframe) with the advantage that there is no connection to other servers without user-clicking!
Greeting,
Christoph
I simply could not leave your web site before suggesting that I actually loved the usual info a person supply to your guests? Is going to be again often to check out new posts.
What’s the benefit of this?
You’re still having 1 request to facebook (because of the stylesheet css file) on every pageload, which can be tracked;)
Right, but the URL of the stylesheet is http://static.ak.fbcdn.net, so it’s a different domain and doesn’t see the facebook.com cookies. Actually, they don’t set any cookies for that domain, as far as I can see. So you’re safe, at least for now.
The other problem with the stylesheet is that Facebook can change it any time and break the appearance of the button.
And I think that’s exactly what happened now 😉 I’ll update the post soon with a better solution for the stylesheet.Update: Actually the stylesheet didn’t change. A WordPress update ate the link to the CSS file on this page. I just fixed it. The old code still works.There’s a nice alternative for this available: http://www.heise.de/extras/socialshareprivacy/ (german)
Really, you did well and every one can understand this code from post due to each steps are easy to understand and can i apply this code on other blog site like wordpress and blogger etc.keep sharing more this kind information..
did I understand it right, that I have to implement the html code on every page where I want the button to appear?
is this available as a wordpress plugin?
I don’t know how to program with html to make my own plugin, unfortunatelly, and as far as I understood the simple free account doesn’t let me do much html coding anyway?
I just figured out that I can switch from visual to html mode and thus are more flexible when inserting pictures into my posts… but I wouldn’t want to insert a like button there every single time…
anyway, thanks for your attention!
@Hannah: That’s right, you have to paste it into every single page. I always wanted to make a WordPress Plugin for this but never found the time. But you can check out the link from ragtek above. It’s a similar project from a german tech magazine, built as a WordPress plugin. Here’s the english translation of the instructions:
http://translate.google.com/translate?sl=auto&tl=en&js=n&prev=_t&hl=en&ie=UTF-8&layout=2&eotf=1&u=http%3A%2F%2Fwww.heise.de%2Fextras%2Fsocialshareprivacy%2F
I tried this and it turned in to ‘like’ button after clicking on the button.In above example, where it says “Try it” that button also gets turned in to button with text “like” after clicking the button.
Hi I’m using a modified version of your script to get the Facebook Like button to show up in a Shadowbox popup. I have it working as expected, however, when I switch the layout from standard to button_count, I’m still seeing the standard layout. Do you get the same result if you did the same? The reason I switch to button_count is because I don’t want to show the text of the standard layout, only the number of likes. Here is my code…
jQuery(document).ready(function($) {
$('.like_button_a_link').live('click', function() {
var w = 120;
var h = 27;
fbFrame = document.createElement("IFRAME");
fbFrame.setAttribute("src", fbURL);
fbFrame.setAttribute("scrolling", "no");
fbFrame.setAttribute("frameBorder", 0);
fbFrame.setAttribute("allowTransparency", true);
fbFrame.style.border = "none";
fbFrame.style.overflow = "hidden";
fbFrame.style.width = w;
fbFrame.style.height = h;
$(this).parent().empty().html(fbFrame);
});
});
Sorry left out the link… 🙂
var fbURL = "//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.mysite.com%2Fjobs%2F&send=false&layout=button_count&width=120&show_faces=false&action=like&colorscheme=light&font&height=21";
jQuery(document).ready(function($) {
$('.like_button_a_link').live('click', function() {
var container = $(this).parent();
var w = 120;
var h = 27;
fbFrame = document.createElement("IFRAME");
fbFrame.setAttribute("src", fbURL);
fbFrame.setAttribute("scrolling", "no");
fbFrame.setAttribute("frameBorder", 0);
fbFrame.setAttribute("allowTransparency", true);
fbFrame.style.border = "none";
fbFrame.style.overflow = "hidden";
fbFrame.style.width = w;
fbFrame.style.height = h;
$(this).parent().empty().html(fbFrame);
});
});
Is it possible to hide the part the says “Be the first of your friends to like this.”?
This works great! Can it be modified to work with the Comments plugin?
Hey! I only desired to say your weblog has definitely been helpful to me and I thank you for your time and work working on it. Superior Luck!
The width always breaks my sites. Why does it have to be 450 wide from Facebook’s api?
I have done what you said and it did generate a button but it doesnt click or do anything when you click on it..i want a like on my website and their codes wont work….. yours closet i got lol do u have any updates to make it clickable? kathi
Der Button ist ja nur noch Text. Kann man da nichts machen?
I tried this and all it displays is a text link. Could you include ‘image.jpg’ in the code so I can see where to put the image url?
“Of course you can replace it with your own customized button. Just make sure that the ids of the button and its container stay the same (“flb” and “flbCont”) and that it calls insertLikeButton() when clicked. This function replaces your button with an iframe that sends your parameters and the user’s cookie to facebook and loads the actual like button and friends info.”
So exactly what do I need to do and where to put what to get this working?
Great article.Much thanks again. Great. Nevius
Would ove to forever get updated great web site!